s01_localStorage.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>로컬 스토리지</title>
<script type="text/javascript">
/*
로컬 스토리지 : 브라우저를 통해 사용자의 컴퓨터에 데이터를 지속적으로 저장할 수 있는 공간
다시 사이트를 방문했을 때 로컬 스토리지에 저장된 모든 데이터를 사용 가능
*/
window.onload=function(){
const save = document.getElementById('save');
const load = document.getElementById('load');
//데이터 저장을 위한 이벤트 연결
save.onclick=function(){
const text = document.getElementById('text');
//로컬 스토리지에 데이터 저장
//localStorage.setItem('name',text.value);
localStorage.name = text.value;
//입력창 초기화
text.value = '';
};
//저장된 데이터를 읽어오기 위한 이벤트 연결
load.onclick=function(){
//로컬 스토리지에 저장된 데이터 읽기
//let loadedName = localStorage.getItem('name');
let loadedName = localStorage.name;
alert('localStorage 객체에 저장된 이름 : ' + loadedName);
};
};
</script>
</head>
<body>
<input type="text" id="text">
<button id="save">저장</button>
<button id="load">불러오기</button>
</body>
</html>

s02_localStorage.html
<수작업버전>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>로컬 스토리지</title>
<script type="text/javascript">
window.onload=function(){
const save = document.getElementById('save');
//이벤트 연결
save.onclick=function(){
//사용자가 입력한 번호,이름,주소를 읽어옴
const num = document.getElementById('num');
const name = document.getElementById('name');
const addr = document.getElementById('addr');
//로컬 스토리지에 개별적으로 저장
/*
localStorage.num = num.value;
localStorage.name = name.value;
localStorage.addr = addr.value;
*/
//JSON(JavaScript Object Notation-자바스크립를 객체 형식으로
// 만드는 것을 의미) 형식의 문자열로 만듬
let memberStr = '{"num":'+num.value+',"name":"'+name.value+'","addr":"'+addr.value+'"}';
//저장하기
localStorage.member = memberStr;
//입력창 초기화
num.value = '';
name.value = '';
addr.value = '';
};
const load = document.getElementById('load');
//이벤트 연결
load.onclick=function(){
//저장된 문자열 읽어오기
let loadedMemberStr = localStorage.member;
//문자열을 객체로 변환
const memberObj = JSON.parse(loadedMemberStr);
//객체의 속성 호출
alert(memberObj.num + ',' + memberObj.name + ','
+ memberObj.addr);
};
};
</script>
</head>
<body>
번호 <input type="text" id="num"><br>
이름 <input type="text" id="name"><br>
주소 <input type="text" id="addr"><br>
<button id="save">저장</button>
<button id="load">불러오기</button>
</body>
</html>
< 좀 더 편리한 방법>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>로컬 스토리지</title>
<script type="text/javascript">
window.onload=function(){
const save = document.getElementById('save');
//이벤트 연결
save.onclick=function(){
//사용자가 입력한 번호,이름,주소를 읽어옴
const num = document.getElementById('num');
const name = document.getElementById('name');
const addr = document.getElementById('addr');
//로컬 스토리지에 개별적으로 저장
/*
localStorage.num = num.value;
localStorage.name = name.value;
localStorage.addr = addr.value;
*/
//JSON(JavaScript Object Notation-자바스크립를 객체 형식으로
// 만드는 것을 의미) 형식의 문자열로 만듬
//let memberStr = '{"num":'+num.value+',"name":"'+name.value+'","addr":"'+addr.value+'"}';
//저장하기
//localStorage.member = memberStr;
const memberStr = {};
memberStr.num = num.value;
memberStr.name = name.value;
memberStr.addr = addr.value;
//자바스크립트 객체를 JSON 문자열로 변환
localStorage.member = JSON.stringify(memberStr); //위에 주석처럼 수작업을 안해도됨.
//입력창 초기화
num.value = '';
name.value = '';
addr.value = '';
};
const load = document.getElementById('load');
//이벤트 연결
load.onclick=function(){
//저장된 문자열 읽어오기
let loadedMemberStr = localStorage.member;
//문자열을 객체로 변환
const memberObj = JSON.parse(loadedMemberStr);
//객체의 속성 호출
alert(memberObj.num + ',' + memberObj.name + ','
+ memberObj.addr);
};
};
</script>
</head>
<body>
번호 <input type="text" id="num"><br>
이름 <input type="text" id="name"><br>
주소 <input type="text" id="addr"><br>
<button id="save">저장</button>
<button id="load">불러오기</button>
</body>
</html>

s03_localStorage.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>로컬 스토리지</title>
<script type="text/javascript">
window.onload=function(){
const bg_color = document.getElementById('bg_color');
const text_color = document.getElementById('text_color');
const text_size = document.getElementById('text_size');
//초기값 설정
load_setting();
const myForm = document.getElementById('frm');
//이벤트 연결
myForm.onsubmit=function(event){
//기본 이벤트 제거
event.preventDefault();
//데이터 저장
save_setting();
};
//로컬 스토리지에 저장된 데이터 반환
function load_setting(){
bg_color.value = localStorage.getItem('bg_color');
text_color.value = localStorage.getItem('text_color');
text_size.value = localStorage.getItem('text_size');
//스타일 반영
apply_data();
}
//로컬 스토리지에 설정값 저장
function save_setting(){
localStorage.setItem('bg_color',bg_color.value);
localStorage.setItem('text_color',text_color.value);
localStorage.setItem('text_size',text_size.value);
//스타일 반영
apply_data();
}
//스타일을 태그에 반영
function apply_data(){
document.body.style.backgroundColor = bg_color.value;
document.body.style.color = text_color.value;
document.body.style.fontSize = text_size.value;
}
};
</script>
</head>
<body>
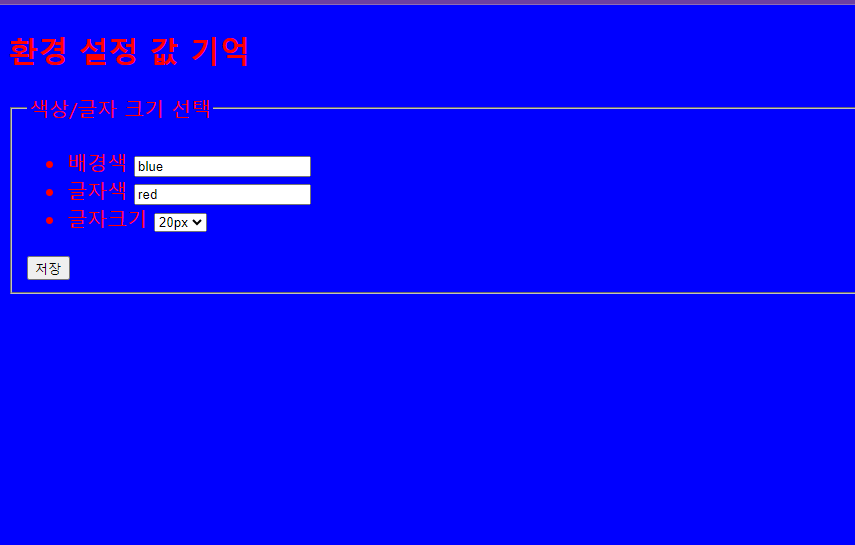
<h2>환경 설정 값 기억</h2>
<form id="frm">
<fieldset>
<legend>색상/글자 크기 선택</legend>
<ul>
<li>
<label for="bg_color">배경색</label>
<input type="text" name="bg_color" id="bg_color">
</li>
<li>
<label for="text_color">글자색</label>
<input type="text" name="text_color" id="text_color">
</li>
<li>
<label for="text_size">글자크기</label>
<select name="text_size" id="text_size">
<option value="16px">16px</option>
<option value="20px">20px</option>
<option value="24px">24px</option>
</select>
</li>
</ul>
<input type="submit" value="저장">
</fieldset>
</form>
</body>
</html>

s04_sessionStorage.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>세션 스토리지</title>
<script type="text/javascript">
/*
세션 스토리지는 브라우저가 열려있는 동안 모든 데이터를 기억하고 있다가 탭(또는 창)을
닫으면 모두 지워지는 저장 공간
*/
window.onload=function(){
//저장된 데이터 읽기
load();
const save = document.getElementById('save');
//이벤트 연결
save.onclick=function(){
const first = document.getElementById('first');
//세션 스토리지에 저장
//sessionStorage.setItem('name',first.value);
sessionStorage.name = first.value;
//저장된 데이터 읽기
load();
};
//저장된 데이터 읽기
function load(){
const display = document.getElementById('display');
//let name = sessionStorage.getItem('name');
let name = sessionStorage.name;
//저장된 값이 없으면 undefined 반환
if(name){
display.innerHTML = '저장된 값 : ' + name;
}
}
};
</script>
</head>
<body>
<h2>세션 스토리지(Session Storage)</h2>
<input type="text" name="first" id="first">
<button id="save">저장</button>
<div id="display"></div>
</body>
</html>

'쌍용교육(JAVA) > JavaScript' 카테고리의 다른 글
| 쌍용교육 -JavaScript수업 40일차 HTMLCanvas(1) (0) | 2024.04.15 |
|---|---|
| 쌍용교육 -JavaScript수업 39~40일차 HTMLFile (0) | 2024.04.15 |
| 쌍용교육 -JavaScript수업 39일차 JSRegular (0) | 2024.04.15 |
| 쌍용교육 -JavaScript수업 38일차 exception (0) | 2024.04.15 |
| 쌍용교육 -JavaScript수업 38일차 JSObject (0) | 2024.04.15 |
