목차
s01_draggable.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>draggable</title>
<style type="text/css">
#draggable {width:150px;height:150px;padding:0.5em;}
</style>
<link rel = "stylesheet" href="../css/jquery-ui.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js">
</script>
<script type="text/javascript" src="../js/jquery-ui.min.js">
</script>
<script type="text/javascript">
$(function(){
//태그 드래그하기
$('#draggable').draggable();
});
</script>
</head>
<body>
<div id="draggable" class="ui-widget-content">
<p>Drag me around</p>
</div>
</body>
</html>s02_droppable.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>droppable</title>
<style type="text/css">
#draggable {width:100px;height:100px;padding:0.5em;float:left;margin:10px 10px 10px 0;}
#droppable {width:150px;height:150px;padding:0.5em;float:left;margin:10px;}
</style>
<link rel = "stylesheet" href="../css/jquery-ui.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js">
</script>
<script type="text/javascript" src="../js/jquery-ui.min.js">
</script>
<script type="text/javascript">
$(function(){
//태그 드래그하기
$('#draggable').draggable();
//태그를 드롭할 때 처리
$('#droppable').droppable({
drop:function(event,ui){
$(this).addClass('ui-state-highlight').find('p').html('Dropped!');
},
out:function(event,ui){
$(this).removeClass('ui-state-highlight').find('p').html('Drop here');
}
});
});
</script>
</head>
<body>
<div id="draggable" class="ui-widget-content">
<p>Drag me to my target</p>
</div>
<div id = "droppable" class="ui-widget-header">
<p>Drop here</p>
</div>
</body>
</html>
s03_accordion.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>accordion</title>
<link rel = "stylesheet" href="../css/jquery-ui.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js">
</script>
<script type="text/javascript" src="../js/jquery-ui.min.js">
</script>
<script type="text/javascript">
$(function(){
$('#accordion').accordion();
});
</script>
</head>
<body>
<div id="accordion">
<h3>맛집 투어</h3>
<div>
<p>
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
</p>
</div>
<h3>문화 여행</h3>
<div>
<p>
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
</p>
</div>
<h3>주말 여행</h3>
<div>
<p>
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
</p>
</div>
</div>
</body>
</html>
s04_datepicker.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>datepicker</title>
<link rel = "stylesheet" href="../css/jquery-ui.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js">
</script>
<script type="text/javascript" src="../js/jquery-ui.min.js">
</script>
<script type="text/javascript">
$(function(){
$('#datepicker').datepicker({
showMonthAfterYear:true, //기본값이 false임
dateFormat:'yy-mm-dd',
dayNamesMin:['일','월','화','수','목','금','토'],//defalut 영문
monthNames:['1월','2월','3월','4월','5월','6월',
'7월','8월','9월','10월','11월','12월']
});
});
</script>
</head>
<body>
<p>
Date: <input type="text" id="datepicker">
</p>
</body>
</html>
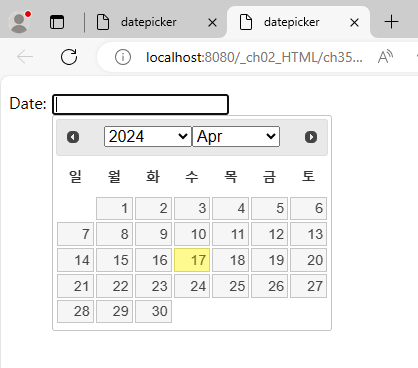
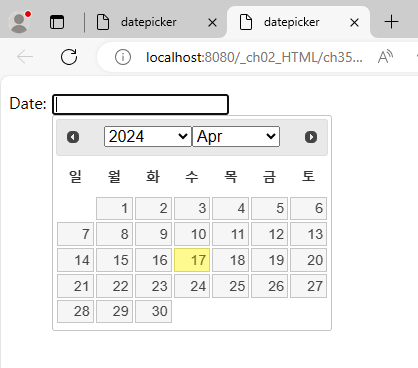
s05_datepicker.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>datepicker</title>
<link rel = "stylesheet" href="../css/jquery-ui.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js">
</script>
<script type="text/javascript" src="../js/jquery-ui.min.js">
</script>
<script type="text/javascript">
$(function(){
$('#datepicker').datepicker({
showMonthAfterYear:true,
dateFormat:'yy-mm-dd',
dayNamesMin:['일','월','화','수','목','금','토'],//defalut 영문
changeMonth:true,
monthNames:['1월','2월','3월','4월','5월','6월',
'7월','8월','9월','10월','11월','12월'],
changeYear:true
});
});
</script>
</head>
<body>
<p>
Date: <input type="text" id="datepicker">
</p>
</body>
</html>
s06_dialog.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>datepicker</title>
<link rel="stylesheet" href="../css/jquery-ui.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js">
</script>
<script type="text/javascript" src="../js/jquery-ui.min.js">
</script>
<script type="text/javascript">
$(function(){
$('#dialog').dialog();
});
</script>
</head>
<body>
<div id="dialog" title="Basic dialog">
<p>다이얼로그는 움직일 수 있으며 다이얼로그 창은 x버튼을 누르면 닫을 수도 있음</p>
</div>
<div>welcome</div>
</body>
</html>s07_dialog.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>datepicker</title>
<link rel="stylesheet" href="../css/jquery-ui.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js">
</script>
<script type="text/javascript" src="../js/jquery-ui.min.js">
</script>
<script type="text/javascript">
$(function(){
$('#dialog').dialog({
autoOpen:false, //수동으로 다이얼로그를 열기
show:{//열릴 때
effect:'blind', //블라인드처럼 내려오면서 열린다
duration:1000
},
hide:{//닫힐 때
effect:'explode', //깨지면서 닫힌다.
duration:1000
}
});
//버튼 이벤트 연결
$('#opener').click(function(){
$('#dialog').dialog('open');
});
});
</script>
</head>
<body>
<div id="dialog" title="Basic dialog">
<p>다이얼로그는 움직일 수 있으며 다이얼로그 창은 x버튼을 누르면 닫을 수도 있음</p>
</div>
<button id="opener">Open Dialog</button>
</body>
</html>
s08_dialog.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>datepicker</title>
<link rel="stylesheet" href="../css/jquery-ui.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js">
</script>
<script type="text/javascript" src="../js/jquery-ui.min.js">
</script>
<script type="text/javascript">
$(function(){
$('#dialog').dialog({
resizable:false,
height:200,
modal:true, //다이알로그창이 보여질 때 부모 영역을 선택할 수 없음
buttons:{
'Delete all itees':function(){
$(this).dialog('close');
},
Cancel:function(){
$(this).dialog('close');
}
}
});
});
</script>
</head>
<body>
<div id="dialog" title="Basic dialog">
<p>다이얼로그는 움직일 수 있으며 다이얼로그 창은 x버튼을 누르면 닫을 수도 있음</p>
</div>
<div>welcome</div>
</body>
</html>
'쌍용교육(JAVA) > jquery' 카테고리의 다른 글
| 쌍용교육 -jquery수업 44일차 s10_todolist.html (0) | 2024.04.19 |
|---|---|
| 쌍용교육 -jquery수업 42일차 jQueryEvent(3) (0) | 2024.04.17 |
| 쌍용교육 -jquery수업 42일차 UI설치 (0) | 2024.04.17 |
| 쌍용교육 -jquery수업 42일차 jQueryEffect (0) | 2024.04.17 |
| 쌍용교육 -jquery수업 42일차 jQuertEvent(2) (0) | 2024.04.17 |
s01_draggable.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>draggable</title>
<style type="text/css">
#draggable {width:150px;height:150px;padding:0.5em;}
</style>
<link rel = "stylesheet" href="../css/jquery-ui.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js">
</script>
<script type="text/javascript" src="../js/jquery-ui.min.js">
</script>
<script type="text/javascript">
$(function(){
//태그 드래그하기
$('#draggable').draggable();
});
</script>
</head>
<body>
<div id="draggable" class="ui-widget-content">
<p>Drag me around</p>
</div>
</body>
</html>s02_droppable.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>droppable</title>
<style type="text/css">
#draggable {width:100px;height:100px;padding:0.5em;float:left;margin:10px 10px 10px 0;}
#droppable {width:150px;height:150px;padding:0.5em;float:left;margin:10px;}
</style>
<link rel = "stylesheet" href="../css/jquery-ui.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js">
</script>
<script type="text/javascript" src="../js/jquery-ui.min.js">
</script>
<script type="text/javascript">
$(function(){
//태그 드래그하기
$('#draggable').draggable();
//태그를 드롭할 때 처리
$('#droppable').droppable({
drop:function(event,ui){
$(this).addClass('ui-state-highlight').find('p').html('Dropped!');
},
out:function(event,ui){
$(this).removeClass('ui-state-highlight').find('p').html('Drop here');
}
});
});
</script>
</head>
<body>
<div id="draggable" class="ui-widget-content">
<p>Drag me to my target</p>
</div>
<div id = "droppable" class="ui-widget-header">
<p>Drop here</p>
</div>
</body>
</html>
s03_accordion.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>accordion</title>
<link rel = "stylesheet" href="../css/jquery-ui.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js">
</script>
<script type="text/javascript" src="../js/jquery-ui.min.js">
</script>
<script type="text/javascript">
$(function(){
$('#accordion').accordion();
});
</script>
</head>
<body>
<div id="accordion">
<h3>맛집 투어</h3>
<div>
<p>
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
</p>
</div>
<h3>문화 여행</h3>
<div>
<p>
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
</p>
</div>
<h3>주말 여행</h3>
<div>
<p>
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
주변에 맛집이 많이 있어도 너무 비싸고 가성비 좋은 곳을 찾지만 너무 멀리 있어요.
</p>
</div>
</div>
</body>
</html>
s04_datepicker.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>datepicker</title>
<link rel = "stylesheet" href="../css/jquery-ui.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js">
</script>
<script type="text/javascript" src="../js/jquery-ui.min.js">
</script>
<script type="text/javascript">
$(function(){
$('#datepicker').datepicker({
showMonthAfterYear:true, //기본값이 false임
dateFormat:'yy-mm-dd',
dayNamesMin:['일','월','화','수','목','금','토'],//defalut 영문
monthNames:['1월','2월','3월','4월','5월','6월',
'7월','8월','9월','10월','11월','12월']
});
});
</script>
</head>
<body>
<p>
Date: <input type="text" id="datepicker">
</p>
</body>
</html>
s05_datepicker.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>datepicker</title>
<link rel = "stylesheet" href="../css/jquery-ui.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js">
</script>
<script type="text/javascript" src="../js/jquery-ui.min.js">
</script>
<script type="text/javascript">
$(function(){
$('#datepicker').datepicker({
showMonthAfterYear:true,
dateFormat:'yy-mm-dd',
dayNamesMin:['일','월','화','수','목','금','토'],//defalut 영문
changeMonth:true,
monthNames:['1월','2월','3월','4월','5월','6월',
'7월','8월','9월','10월','11월','12월'],
changeYear:true
});
});
</script>
</head>
<body>
<p>
Date: <input type="text" id="datepicker">
</p>
</body>
</html>
s06_dialog.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>datepicker</title>
<link rel="stylesheet" href="../css/jquery-ui.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js">
</script>
<script type="text/javascript" src="../js/jquery-ui.min.js">
</script>
<script type="text/javascript">
$(function(){
$('#dialog').dialog();
});
</script>
</head>
<body>
<div id="dialog" title="Basic dialog">
<p>다이얼로그는 움직일 수 있으며 다이얼로그 창은 x버튼을 누르면 닫을 수도 있음</p>
</div>
<div>welcome</div>
</body>
</html>s07_dialog.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>datepicker</title>
<link rel="stylesheet" href="../css/jquery-ui.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js">
</script>
<script type="text/javascript" src="../js/jquery-ui.min.js">
</script>
<script type="text/javascript">
$(function(){
$('#dialog').dialog({
autoOpen:false, //수동으로 다이얼로그를 열기
show:{//열릴 때
effect:'blind', //블라인드처럼 내려오면서 열린다
duration:1000
},
hide:{//닫힐 때
effect:'explode', //깨지면서 닫힌다.
duration:1000
}
});
//버튼 이벤트 연결
$('#opener').click(function(){
$('#dialog').dialog('open');
});
});
</script>
</head>
<body>
<div id="dialog" title="Basic dialog">
<p>다이얼로그는 움직일 수 있으며 다이얼로그 창은 x버튼을 누르면 닫을 수도 있음</p>
</div>
<button id="opener">Open Dialog</button>
</body>
</html>
s08_dialog.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>datepicker</title>
<link rel="stylesheet" href="../css/jquery-ui.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js">
</script>
<script type="text/javascript" src="../js/jquery-ui.min.js">
</script>
<script type="text/javascript">
$(function(){
$('#dialog').dialog({
resizable:false,
height:200,
modal:true, //다이알로그창이 보여질 때 부모 영역을 선택할 수 없음
buttons:{
'Delete all itees':function(){
$(this).dialog('close');
},
Cancel:function(){
$(this).dialog('close');
}
}
});
});
</script>
</head>
<body>
<div id="dialog" title="Basic dialog">
<p>다이얼로그는 움직일 수 있으며 다이얼로그 창은 x버튼을 누르면 닫을 수도 있음</p>
</div>
<div>welcome</div>
</body>
</html>
'쌍용교육(JAVA) > jquery' 카테고리의 다른 글
| 쌍용교육 -jquery수업 44일차 s10_todolist.html (0) | 2024.04.19 |
|---|---|
| 쌍용교육 -jquery수업 42일차 jQueryEvent(3) (0) | 2024.04.17 |
| 쌍용교육 -jquery수업 42일차 UI설치 (0) | 2024.04.17 |
| 쌍용교육 -jquery수업 42일차 jQueryEffect (0) | 2024.04.17 |
| 쌍용교육 -jquery수업 42일차 jQuertEvent(2) (0) | 2024.04.17 |
