목차
BoardMapper.java
@Update("UPDATE aboard SET writer=#{writer}, title=#{title}, content=#{content} WHERE num=#{num}")
public void updateBoard(BoardVO board);BoardController.java
views/ 입력
//수정 폼 호출
@GetMapping("/update.do")
public String formUpdate(int num,Model model) {
model.addAttribute("boardVO",
boardService.getBoard(num));
return "views/updateForm";
}
//전송된 데이터 처리
@PostMapping("/update.do")
public String submitUpdate(@Valid BoardVO vo,
BindingResult result) {
log.debug("<<BoardVO>> : " + vo);
//유효성 체크 결과 오류가 있으면 폼 호출
if(result.hasErrors()) {
return "views/updateForm";
}
//비밀번호 일치 여부 체크
//DB에 저장된 비밀번호 구하기
BoardVO db_board =
boardService.getBoard(vo.getNum());
//비밀번호 체크
if(!db_board.getPasswd().equals(vo.getPasswd())) {
result.rejectValue("passwd", "invalidPassword");
return "views/updateForm";
}BoardServiceImpl.java
@Override
public void updateBoard(BoardVO board) {
boardMapper.updateBoard(board);
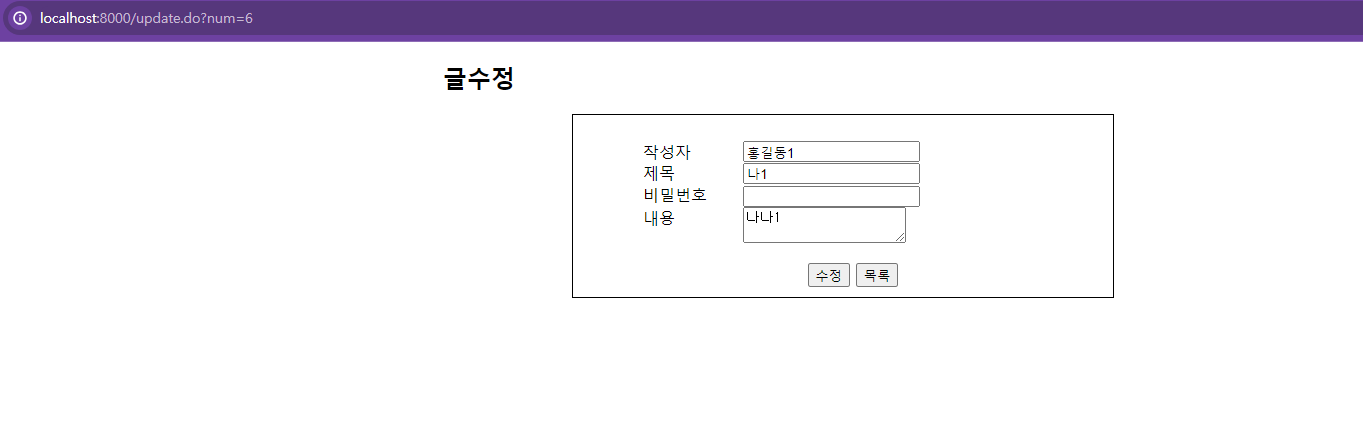
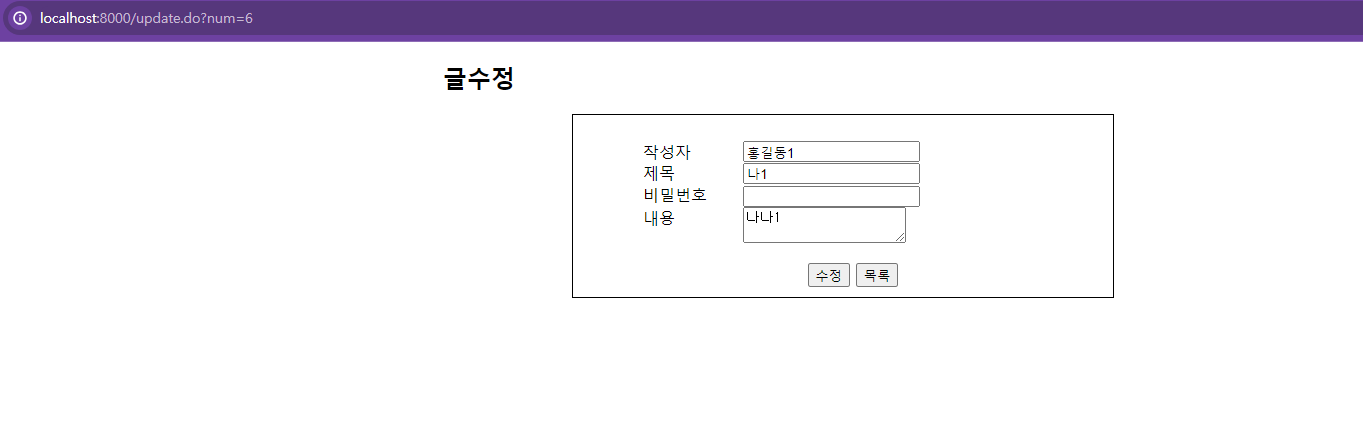
}updateForm.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>글수정</title>
<link rel="stylesheet" th:href="@{/css/style.css}" type="text/css">
</head>
<body>
<div class="page-main">
<h2>글수정</h2>
<!-- th:object : request에 저장되어있는 자바빈 호출 -->
<form action="update.do" method="post" th:object="${boardVO}">
<input type="hidden" th:field="*{num}">
<ul>
<li>
<label for="writer">작성자</label>
<!-- th:field : 자바빈에 필드 지정 (id와 클라이언트가 넣은 값value가 들어감)--> <!-- *{writer} 는 boardVO.writer라고 생각하면됨 -->
<input type="text" name="writer" th:field="*{writer}" th:errorclass="field-error">
<span th:errors="*{writer}" class="error-color"></span>
</li>
<li>
<label for="title">제목</label>
<input type="text" name="title" th:field="*{title}" th:errorclass="field-error">
<span th:errors="*{title}" class="error-color"></span>
</li>
<li>
<label for="passwd">비밀번호</label>
<input type="password" name="passwd" th:field="*{passwd}" th:errorclass="field-error">
<span th:errors="*{passwd}" class="error-color"></span>
</li>
<li>
<label for="content">내용</label>
<textarea th:field="*{content}" th:errorclass="field-error"></textarea>
<span th:errors="*{content}" class="error-color"></span>
</li>
</ul>
<div class="align-center">
<input type="submit" value="수정">
<input type="button" value="목록" onclick="location.href='list.do'">
</div>
</form>
</div>
</body>
</html>
삭제방법도 같은 방법으로 명시하였다.(굳이 안써도 될듯해서 생략)
pom.xml
<!--라이브러리 추가 시작-->
<dependency>
<groupId>nz.net.ultraq.thymeleaf</groupId>
<artifactId>thymeleaf-layout-dialect</artifactId>
</dependency>
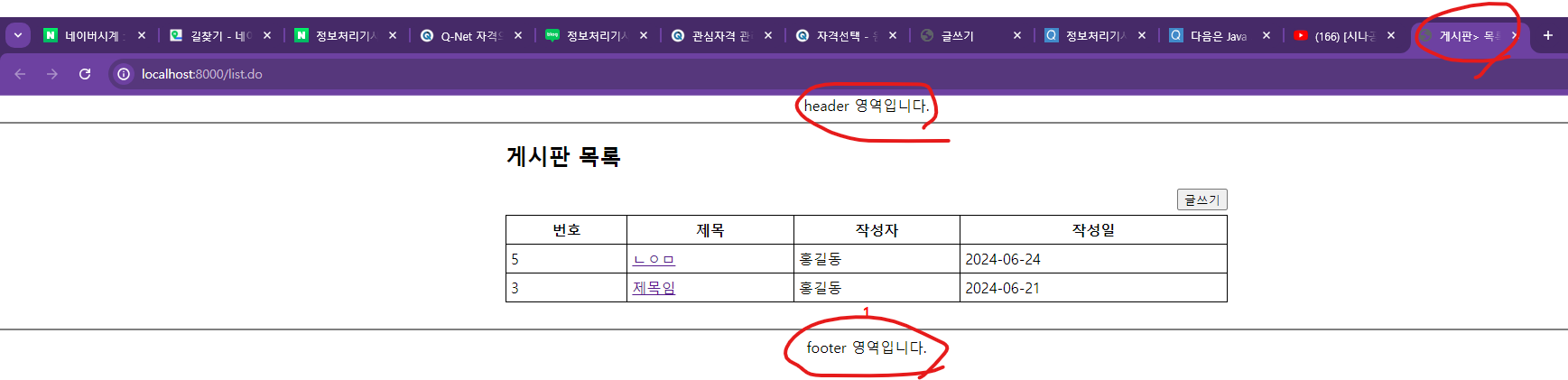
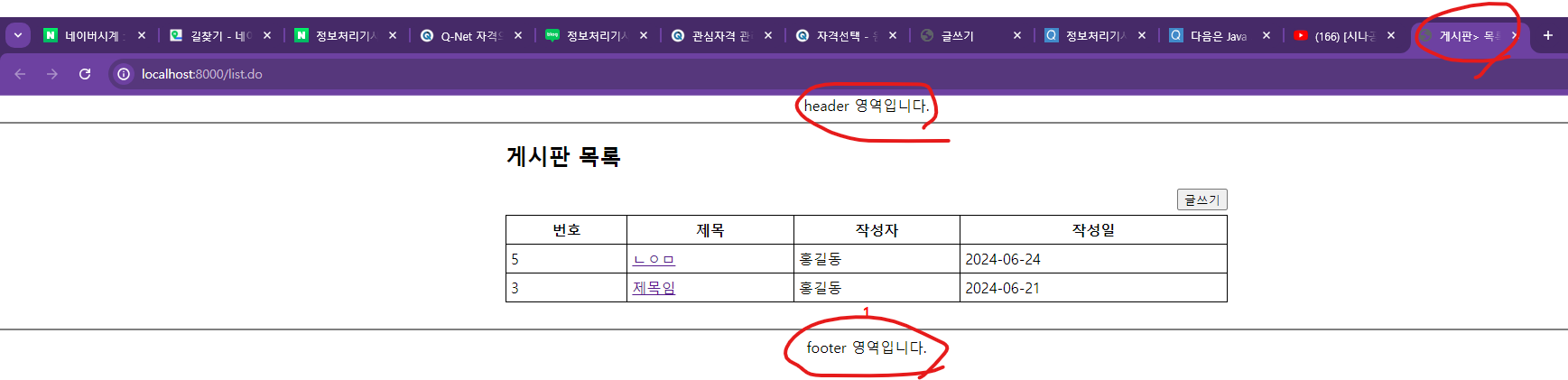
<!--라이브러리 추가 끝-->templates => fragments => header.html,footer.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymealeaf.org">
<div th:fragment="header" class="align-center">
header 영역입니다.
</div>
<hr width="100%" size="2" noshade="noshade">
</html><!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<div th:fragment="footer" class="align-center">
<hr width="100%" size="2" noshade="noshade">
footer 영역입니다.
</div>
</html>layouts => basicLayout.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<!-- 레이아웃의 타이틀 > 내용의 타이틀 -->
<title layout:title-pattern="$LAYOUT_TITLE> $CONTENT_TITLE">게시판</title>
<link rel="stylesheet" th:href="@{/css/style.css}" type="text/css">
</head>
<body>
<div th:replace="fragments/header::header"></div>
<div layout:fragment="content"></div> <!-- views/selectList.html의 첫번째 div와 연결된다. -->
<div th:replace="fragments/footer::footer"></div>
</body>
</html>views => views_nolayout으로 이름 변경 후 새로운 views 폴더 생성 기존 파일들을 그대로 복사한뒤 수정
수정한 selectList.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{layouts/basicLayout}">
<head>
<meta charset="UTF-8">
<title>목록</title>
<link rel="stylesheet" th:href="@{/css/style.css}" type="text/css"> <!-- th: 를 쓰면 thymeleaf의 속성으로 적용. -->
</head>
<body>
<!-- layout:fragment="content" 이부분이 basicLayout.html에 있는 부분과 연결되어서 화면에 나온다. -->
<div layout:fragment="content" class="page-main">
<h2>게시판 목록</h2>
<div class="align-right">
<input type="button" value="글쓰기" onclick="location.href='insert.do'">
</div>
<!-- thymeleaf는 태그를 쓰지않고 속성을 쓴다고 생각하면된다. thymeleaf는 HTML하나만으로 view를 구현함. -->
<!-- 기존의 <c:if>대신 th:if를 사용. 만약 false이면(0이 아니면) 이 div가 나오지않음 -->
<div class="result-display" th:if="${count == 0}">표시할 내용이 없습니다.</div>
<div th:if="${count > 0}">
<table>
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
</tr>
<tr th:each="board : ${list}">
<!-- <td th:text="${board.num}"></td> -->
<td>[[${board.num}]]</td>
<!-- @{detail.do?num=${board.num}}에서 detail앞에 /를 넣으면 url형태이다. 안쓰면 파일형태 -->
<!-- ? 대신에 ()소괄호로 감싸줘야된다. -->
<td><a th:href="@{detail.do(num=${board.num})}" th:text="${board.title}"></a></td>
<td th:text="${board.writer}"></td>
<td th:text="${board.reg_date}"></td>
</tr>
</table>
<div class="align-center" th:utext="${page}"></div>
</div>
</div>
</body>
</html>
나머지 파일들도
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{layouts/basicLayout}"><div layout:fragment="content" class="page-main">이 수정부분을 공통으로 넣어주면 헤더와 푸터로 나눠진 레이아웃을 볼 수 있다.
'쌍용교육(JAVA) > SpringBoot' 카테고리의 다른 글
| 쌍용교육 -JSP수업 91일차 ch15SpringPage(2) (0) | 2024.06.26 |
|---|---|
| 쌍용교육 -JSP수업 90일차 ch15SpringPage (0) | 2024.06.25 |
| 쌍용교육 -JSP수업 88일차 ch14SpringThymeleadf (0) | 2024.06.24 |
| 쌍용교육 -JSP수업 87일차 ch13SpringTiles(1) (0) | 2024.06.24 |
| 쌍용교육 -JSP수업 86일차 SpringBoot(1) (0) | 2024.06.21 |
BoardMapper.java
@Update("UPDATE aboard SET writer=#{writer}, title=#{title}, content=#{content} WHERE num=#{num}")
public void updateBoard(BoardVO board);BoardController.java
views/ 입력
//수정 폼 호출
@GetMapping("/update.do")
public String formUpdate(int num,Model model) {
model.addAttribute("boardVO",
boardService.getBoard(num));
return "views/updateForm";
}
//전송된 데이터 처리
@PostMapping("/update.do")
public String submitUpdate(@Valid BoardVO vo,
BindingResult result) {
log.debug("<<BoardVO>> : " + vo);
//유효성 체크 결과 오류가 있으면 폼 호출
if(result.hasErrors()) {
return "views/updateForm";
}
//비밀번호 일치 여부 체크
//DB에 저장된 비밀번호 구하기
BoardVO db_board =
boardService.getBoard(vo.getNum());
//비밀번호 체크
if(!db_board.getPasswd().equals(vo.getPasswd())) {
result.rejectValue("passwd", "invalidPassword");
return "views/updateForm";
}BoardServiceImpl.java
@Override
public void updateBoard(BoardVO board) {
boardMapper.updateBoard(board);
}updateForm.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>글수정</title>
<link rel="stylesheet" th:href="@{/css/style.css}" type="text/css">
</head>
<body>
<div class="page-main">
<h2>글수정</h2>
<!-- th:object : request에 저장되어있는 자바빈 호출 -->
<form action="update.do" method="post" th:object="${boardVO}">
<input type="hidden" th:field="*{num}">
<ul>
<li>
<label for="writer">작성자</label>
<!-- th:field : 자바빈에 필드 지정 (id와 클라이언트가 넣은 값value가 들어감)--> <!-- *{writer} 는 boardVO.writer라고 생각하면됨 -->
<input type="text" name="writer" th:field="*{writer}" th:errorclass="field-error">
<span th:errors="*{writer}" class="error-color"></span>
</li>
<li>
<label for="title">제목</label>
<input type="text" name="title" th:field="*{title}" th:errorclass="field-error">
<span th:errors="*{title}" class="error-color"></span>
</li>
<li>
<label for="passwd">비밀번호</label>
<input type="password" name="passwd" th:field="*{passwd}" th:errorclass="field-error">
<span th:errors="*{passwd}" class="error-color"></span>
</li>
<li>
<label for="content">내용</label>
<textarea th:field="*{content}" th:errorclass="field-error"></textarea>
<span th:errors="*{content}" class="error-color"></span>
</li>
</ul>
<div class="align-center">
<input type="submit" value="수정">
<input type="button" value="목록" onclick="location.href='list.do'">
</div>
</form>
</div>
</body>
</html>
삭제방법도 같은 방법으로 명시하였다.(굳이 안써도 될듯해서 생략)
pom.xml
<!--라이브러리 추가 시작-->
<dependency>
<groupId>nz.net.ultraq.thymeleaf</groupId>
<artifactId>thymeleaf-layout-dialect</artifactId>
</dependency>
<!--라이브러리 추가 끝-->templates => fragments => header.html,footer.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymealeaf.org">
<div th:fragment="header" class="align-center">
header 영역입니다.
</div>
<hr width="100%" size="2" noshade="noshade">
</html><!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<div th:fragment="footer" class="align-center">
<hr width="100%" size="2" noshade="noshade">
footer 영역입니다.
</div>
</html>layouts => basicLayout.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<!-- 레이아웃의 타이틀 > 내용의 타이틀 -->
<title layout:title-pattern="$LAYOUT_TITLE> $CONTENT_TITLE">게시판</title>
<link rel="stylesheet" th:href="@{/css/style.css}" type="text/css">
</head>
<body>
<div th:replace="fragments/header::header"></div>
<div layout:fragment="content"></div> <!-- views/selectList.html의 첫번째 div와 연결된다. -->
<div th:replace="fragments/footer::footer"></div>
</body>
</html>views => views_nolayout으로 이름 변경 후 새로운 views 폴더 생성 기존 파일들을 그대로 복사한뒤 수정
수정한 selectList.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{layouts/basicLayout}">
<head>
<meta charset="UTF-8">
<title>목록</title>
<link rel="stylesheet" th:href="@{/css/style.css}" type="text/css"> <!-- th: 를 쓰면 thymeleaf의 속성으로 적용. -->
</head>
<body>
<!-- layout:fragment="content" 이부분이 basicLayout.html에 있는 부분과 연결되어서 화면에 나온다. -->
<div layout:fragment="content" class="page-main">
<h2>게시판 목록</h2>
<div class="align-right">
<input type="button" value="글쓰기" onclick="location.href='insert.do'">
</div>
<!-- thymeleaf는 태그를 쓰지않고 속성을 쓴다고 생각하면된다. thymeleaf는 HTML하나만으로 view를 구현함. -->
<!-- 기존의 <c:if>대신 th:if를 사용. 만약 false이면(0이 아니면) 이 div가 나오지않음 -->
<div class="result-display" th:if="${count == 0}">표시할 내용이 없습니다.</div>
<div th:if="${count > 0}">
<table>
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
</tr>
<tr th:each="board : ${list}">
<!-- <td th:text="${board.num}"></td> -->
<td>[[${board.num}]]</td>
<!-- @{detail.do?num=${board.num}}에서 detail앞에 /를 넣으면 url형태이다. 안쓰면 파일형태 -->
<!-- ? 대신에 ()소괄호로 감싸줘야된다. -->
<td><a th:href="@{detail.do(num=${board.num})}" th:text="${board.title}"></a></td>
<td th:text="${board.writer}"></td>
<td th:text="${board.reg_date}"></td>
</tr>
</table>
<div class="align-center" th:utext="${page}"></div>
</div>
</div>
</body>
</html>
나머지 파일들도
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{layouts/basicLayout}"><div layout:fragment="content" class="page-main">이 수정부분을 공통으로 넣어주면 헤더와 푸터로 나눠진 레이아웃을 볼 수 있다.
'쌍용교육(JAVA) > SpringBoot' 카테고리의 다른 글
| 쌍용교육 -JSP수업 91일차 ch15SpringPage(2) (0) | 2024.06.26 |
|---|---|
| 쌍용교육 -JSP수업 90일차 ch15SpringPage (0) | 2024.06.25 |
| 쌍용교육 -JSP수업 88일차 ch14SpringThymeleadf (0) | 2024.06.24 |
| 쌍용교육 -JSP수업 87일차 ch13SpringTiles(1) (0) | 2024.06.24 |
| 쌍용교육 -JSP수업 86일차 SpringBoot(1) (0) | 2024.06.21 |
